Metamask Payment Integration
Posted By : Tushar Mehta | 22-Feb-2023
In order to integrate Metamask and make the iOS app compatible to make payments in PTX, Ethereum below mentioned steps should be followed:
Step1: Need to Setup metamask Connection with Metamask App by creating Deeplinking . For Deeplinking and connection refer below mentioned code :
let connectionUrl = walletConnect.connect()
/// https://docs.walletconnect.org/mobile-linking#for-ios
/// **NOTE**: Majority of wallets support universal links that you should normally use in production application
/// Here deep link provided for integration with server test app only
let deepLinkUrl = "wc://wc?uri=\(connectionUrl)"
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {
if let url = URL(string: deepLinkUrl), UIApplication.shared.canOpenURL(url) {
UIApplication.shared.open(url, options: [:], completionHandler: nil)
} else {
}
}
Step2: After a successful connection, you will get callback in WalletConnectDelegate in which you will receive on client and one session which will help you out to maintain connection in your app in different states.
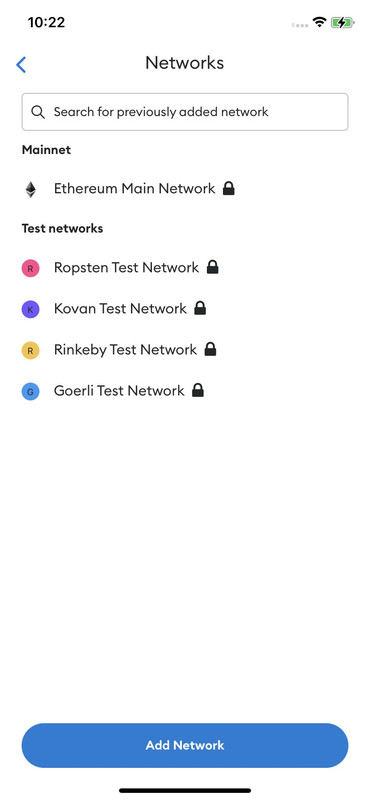
Step3: By Default Metamask Provide Ethereum Network below:

Step3: After Setting up connection you can match chain ID to check if it is connected to your network on Ethereum and at the same time you can switch your network
Step4: To Switch the network you can follow below mentioned code :
Customized function for Metamask Switch netowork :
static func wallet_addEthereumChain(url: WCURL) -> Request1 {
let value = AddParams()
return try!Request1(url: url, method: "METHOD NAME",params: [value])
}
struct AddParams:Codable{
var chainId = "YOUR CHAIN ID"
var rpcUrls = ["YOUR RPC URL"]
var chainName = "CHAIN NAME
var nativeCurrency = NativeCurrency()
var blockExplorerUrls = ["YOUR URL"]
}
struct NativeCurrency:Codable{
var name = "NAME"
var symbol = ""
var decimals = DECIMAL VALUE
}
Step5: After Switching Network to your network you can start payment:
Step6: After successful payment you will get transaction hash inside MetaMask App which you will verify with your backend .
Official Links :
1.https://docs.metamask.io/guide/
2.https://community.metamask.io/t/how-to-use-web3-connect-metamask-on-ios-swift/5112
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Tushar Mehta
Tushar is a highly accomplished Mobile Application Developer, specializing in iOS technology. His expertise extends to various aspects such as Metamask Blockchain Integration, payment gateway integrations, social logins, video conferencing, live chatting, Google Analytics, silent notifications, WebRTC, and the picture-in-picture feature in Pandojo. Additionally, Tushar has designed an OTT platform utilizing Roku technology. He is proficient in languages like Swift, Java, BrightScript, and XML. His contributions to projects like Pandoja, Baby Flix, Streamly, and Tutorx have consistently delivered successful outcomes to clients. His breadth of knowledge and experience in mobile app development and related technologies make him a valuable asset in the field.