Implement Google Map in Flutter
Posted By : Lucky Mehndiratta | 27-Apr-2020
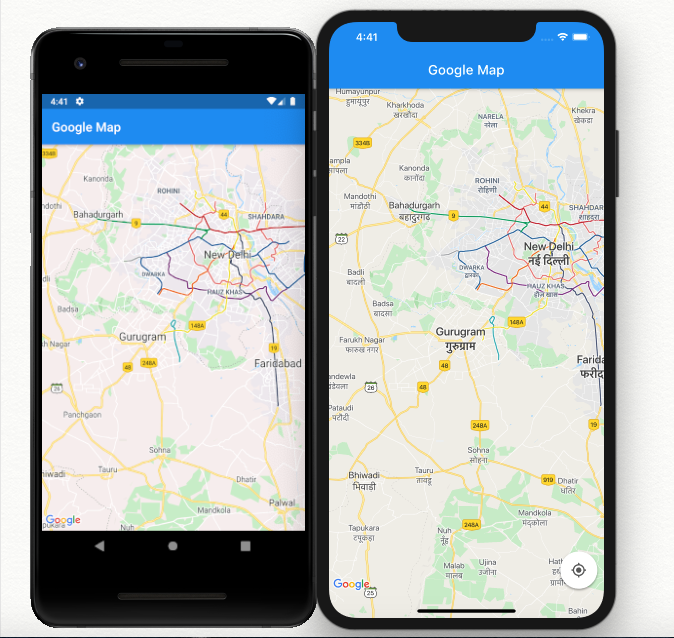
In this tutorial, you will learn how to implement Google Map in Flutter.

Let's Start
Before implementing Google Map in Flutter we need API KEY from Google Developer Account to enable the Google Map SDK's for Android and iOS devices.
1 Get an API key at https://cloud.google.com/maps-platform/
2 Enable Google Map SDK for each platform
a. Go to Google Developers Console
b. Choose the project that you want to enable Google Maps on
c. Select the navigation menu and then select "Google Maps"
d. Select "APIs" under the Google Maps menu
e. To enable Google Maps for Android, select "Maps SDK for Android" in the "Additional APIs" section, then select "ENABLE"
f. To enable Google Maps for iOS, select "Maps SDK for iOS" in the "Additional APIs" section, then select "ENABLE"
g. Make sure the APIs you enabled are under the "Enabled APIs" section
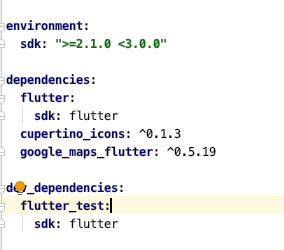
package's pubspec.yaml file

Android
Specify your API key in the application manifest
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR KEY HERE"/>
iOS
specify your API key in the application delegate
ios/Runner/AppDelegate.swift:
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("YOUR KEY HERE")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
add key in Info.plist
<key>io.flutter.embedded_views_preview</key>
<true/>
main.dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Google Map Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
//change according to your choice
LatLng _center = LatLng(28.4550,77.0388);
Completer<GoogleMapController> _controller = Completer();
void _onMapCreated(GoogleMapController controller) {
_controller.complete(controller);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Google Map"),
),
body: GoogleMap(
mapType: MapType.normal,
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 10.0,
),
),
);
}
}
After collecting all pieces of code and attach it in your code based on your requirements and run Flutter command to see the Google Map. For all the Flutter App Development Services, visit us.
Thank you for reading.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Lucky Mehndiratta
He worked on swift language, UI Design, Api. He is quick in his work and performs at his best.