Developing Two Horizontal Scrollview in Flutter
Posted By : Lucky Mehndiratta | 20-Nov-2020
Flutter is a mobile application framework that is becoming increasingly popular for cross-platform mobile app development. Flutter mobile app development services are rapidly gaining traction these days because of the accelerated development of feature-rich mobile apps. In addition, developers can use the same codebase with minimal changes to develop a single mobile app for multiple platforms.
In this blog post, you will learn how to create a UI Design in Flutter that exhibits two Horizontal Scrollview in a Single Screen. Let's get started!
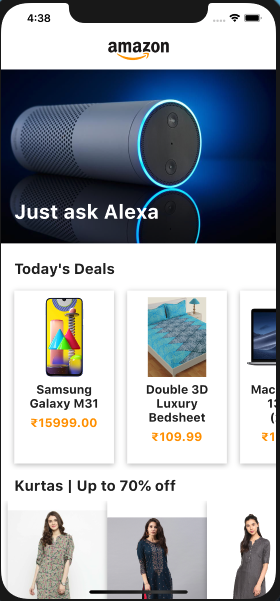
UI Design :

Let's Start :
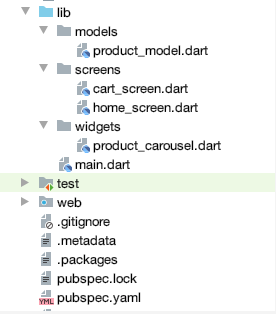
Directory :

Let look at the code :
product_moel.dart
class Product {
String imageUrl;
String name;
double price;
String description;
Product({
this.imageUrl,
this.name,
this.price,
this.description,
});
}
final List<Product> products = [
Product(
imageUrl: 'assets/images/M30.jpg',
name: 'Samsung Galaxy M31',
price: 15999,
description:
'show according to your choice',
),
Product(
imageUrl: 'assets/images/bedsheet.jpg',
name: 'Double 3D Luxury Bedsheet',
price: 109.99,
description:
"show according to your choice" ),
Product(
imageUrl: 'assets/images/macbookpro.jpg',
name: 'MacBook Pro 13-inch (2019)',
price: 1199.99,
description:
"show according to your choice" ),
Product(
imageUrl: 'assets/images/earrings.jpg',
name: 'Jhumka Earrings with Pearls',
price: 88.99,
description:
"show according to your choice" ),
];
final List<Product> kurta = [
Product(
imageUrl: 'assets/images/k1.jpg',
name: 'The Third Door',
price: 18.49,
description:
"show according to your choice" ),
Product(
imageUrl: 'assets/images/k2.jpg',
name: 'Unfu*k Yourself',
price: 18.40,
description:
"show according to your choice" ),
Product(
imageUrl: 'assets/images/k3.jpg',
name: 'Crushing It',
price: 18.98,
description:
"show according to your choice" ),
Product(
imageUrl: 'assets/images/k4.jpg',
name: 'The Power of Habit',
price: 10.20,
description:
"show according to your choice" ),
Product(
imageUrl: 'assets/images/k5.jpg',
name: 'The Power of Habit',
price: 10.20,
description:
"show according to your choice" ),
];
final List<Product> cart = [
products[3],
products[1],
products[4],
];
home_screen.dart
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
brightness: Brightness.light,
backgroundColor: Colors.white,
title: Image(
image: AssetImage('assets/images/amazon_logo.jpg'),
height: 30.0,
),
centerTitle: true,
),
body: ListView(
children: <Widget>[
Stack(
children: <Widget>[
Image(
image: AssetImage('assets/images/alexa.jpeg'),
),
Positioned(
left: 20.0,
bottom: 20.0,
right: 20.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Just ask Alexa',
style: TextStyle(
color: Colors.white,
fontSize: 30.0,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 10.0),
],
),
)
],
),
SizedBox(height: 15.0),
ProductCarousel(
title: 'Today\'s Deals',
products: products,
),
Carousel(
title: 'Kurtas | Up to 70% off',
products: kurta,
),
],
),
);
}
}
product_carousel.dart
class ProductCarousel extends StatelessWidget {
final String title;
final List<Product> products;
ProductCarousel({
this.title,
this.products,
});
_buildProductCard(int index) {
return Container(
margin: EdgeInsets.all(10.0),
padding: EdgeInsets.all(10.0),
width: 150.0,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black26,
offset: Offset(0.0, 2.0),
blurRadius: 6.0,
),
],
),
child: Column(
children: <Widget>[
Container(
color: Colors.white,
child: Image(
image: AssetImage(products[index].imageUrl),
height: 120.0,
width: 150.0,
),
),
SizedBox(height: 8.0),
Text(
products[index].name,
style: TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
textAlign: TextAlign.center,
),
SizedBox(height: 8.0),
Text(
'?${products[index].price.toStringAsFixed(2)}',
style: TextStyle(
color: Colors.orange,
fontSize: 18.0,
fontWeight: FontWeight.bold,
),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
child: Text(
title,
style: TextStyle(
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
),
Container(
height: 280.0,
child: ListView.builder(
padding: EdgeInsets.symmetric(horizontal: 10.0),
scrollDirection: Axis.horizontal,
itemCount: products.length,
itemBuilder: (BuildContext context, int index) {
return _buildProductCard(index);
},
),
),
],
);
}
}
class Carousel extends StatelessWidget {
final String title;
final List<Product> products;
Carousel({
this.title,
this.products,
});
_buildCard(int index) {
return Container(
width: 150.0,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black26,
offset: Offset(0.0, 2.0),
blurRadius: 6.0,
),
],
),
child: Column(
children: <Widget>[
Container(
color: Colors.white,
child: Image(
image: AssetImage(products[index].imageUrl),
height: 250.0,
width: 150.0,
),
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
child: Text(
title,
style: TextStyle(
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
),
Container(
height: 280.0,
child: ListView.builder(
padding: EdgeInsets.symmetric(horizontal: 10.0),
scrollDirection: Axis.horizontal,
itemCount: products.length,
itemBuilder: (BuildContext context, int index) {
return _buildCard(index);
},
),
),
],
);
}
}
After collecting all pieces of code and attach it in your code based on your requirements and run Flutter Command to see the UI Design.
Thank you for reading.
We, at Oodles Technologies, provide end-to-end Flutter app development services to address varied project requirements for cross-platform mobile app development. Our team of developers holistically analyzes your project requirements and formulates effective strategies to build custom mobile applications with cross-platform compatibility. Contact us to get started.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Lucky Mehndiratta
He worked on swift language, UI Design, Api. He is quick in his work and performs at his best.