jsTree At A Glance
Posted By : Sagar Watts | 14-Sep-2017
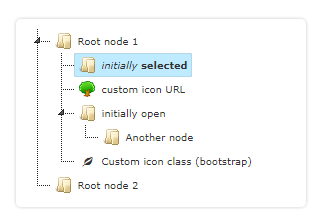
Sometime we may require to represent the data into a tree structure. We can achieve this goal very well through a jquery plugin. jsTree is a plugin that provides us an interactive tree. It is easily configurable and extendable. It not only provide support for HTML and JSON data, also provide support for data through AJAX . It can function properly in any content box or border box. Internally it uses jQuery events because of that the binding of various events is quite easy. The jsTree representation will look like


jsTree plugin provides us number of features.The few most important and worth noting features are :
-
Inline edit, create and delete.
-
Fuzzy searching.
-
Drag and drop.
-
Tri-state checkboxes.
-
Keyboard navigation
Personally, I feel the tri-state checkboxes and fuzzy searching is the most useful feature for the developers.
Here are the briefs steps we need to follow the add the jsTree instance in our web page.
-
Include jQuery and JStree library .
-
Container:It is where we want to represent/show our tree, usually a div.
Now that we have included the required libraries and created the container to withhold our tree. We can begin with creating an instance of the tree.To create and instance we need to use a below function :
$(function () { $('#container_div_id').jstree(); });
That’s all we need to do to get instance of the tree on our page. But that is not sufficient , we need to play with lots of events to make it work according to specific requirement. Since it uses the jQuery events, we can easily bind the various events with tree. For example :
$('#container_div_id').on("loaded.jstree", function (e, data) {
console.log(“tree is loaded”);
});
It provides us with lots of methods to work with jsTree instance .Once the tree instance is ready, we can invoke number of methods. For example :
$('#treeId').jstree(true).select_node('child_node_1');
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Sagar Watts
Sagar is a bright Web App Lead Developer , he has great knowledge of core Java and advance Java. His hobbies are Net Surfing, Listen Music and Reading Books.