JavaScript Crypto Plugin
Posted By : Arun Singh | 22-Dec-2018
CryptoCurrency
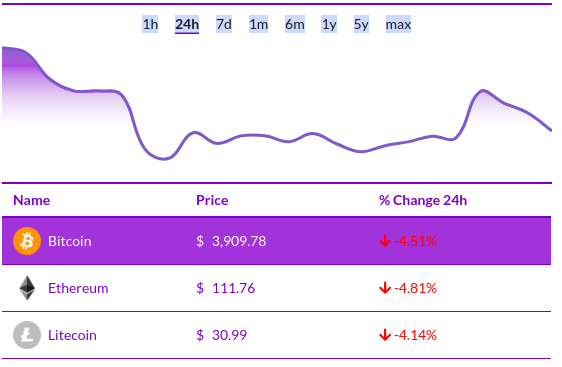
Premium cryptocurrency widgets support more than 3000 coins and tokens, including but not limited to Bitcoin, Ethereum, Litecoin, Monero, Ripple, Dogecoin, Dash, Zcash, Waves, NEO, Cardano, Stellar, Tether.

Real-time quotes updates
Cryptocurrency quotes are updated in real-time and pulled from more than 90 cryptocurrency exchanges. This plugin is directly connected with API servers to pull market data. This plugin ensuring minimal latency and avoiding extra pressure on your server CPU.

Multi-currency
This plugin is not limited for displayed cryptocurrency prices to USD currency. We can display in any fiat currency like USD, CAD, EUR, GBP, AUD, CHF, CNY, JPY, SEK, RUB, and others.

Multi-language
We can translate a static text string to any language. All currency prices number can be formatted using decimal and thousand separators adopted in your country.

Design that stands out
We can change widget types, templates and styles according to your theme and compatible with all modern browsers. All templates are responsive to mobiles and tablets.

Installation
First copy pcw folder from your purchased plugin and paste on your project.
To load plugin CSS styles add the following line to the <HEAD> section of your web page:
<link rel="stylesheet" type="text/css" href="/pcw/assets/css/style.css" />
The plugin requires JQuery library for some of the widgets to work. If it's not already used on your website add the following line to the <HEAD> section of your web page:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Finally, load the plugin JavaScript code by adding the following line at the end of your web page right before the closing <BODY> tag (please note, it will not function if added to the <HEAD> section instead):
<script src="/pcw/assets/js/dist/app.js"></script>
Just in case you put the plugin to a folder different than the web root folder of your website you will need to tell the plugin where it's installed to by adding the following code before loading the app.js file:
<script> var premiumCryptocurrencyWidgets = { pluginUrl: '/assets/vendor/pcw' } </script>
Usage
After the steps above are done you can start adding crypto widgets to your web page. To do so open Crypto Widgets Builder, choose a widget you need and customize it, obtain its HTML shortcode and paste it anywhere to your page. Here is a sample HTML page to illustrate how to use the plugin.
Frequently Asked Questions
How to change number and dates formatting?
You can pass some extra parameters to the plugin to customize decimal separator, thousands separator and locale (affects dates formatting). These parameters need to be passed as follows and added before loading the app.js file:?
<script> var premiumCryptocurrencyWidgets = { pluginUrl: '/assets/vendor/pcw' } </script>
How to set Google Maps API key?
You can pass googleMapsApiKey parameter in order to set Google Maps API key (which is used in gauge, treemap and geo heatmap widgets). This parameter needs to be passed as follows and added before loading the app.js file:
<script> var premiumCryptocurrencyWidgets = { googleMapsApiKey: 'api_key' } </script>
How to make the plugin to take symbol and currency parameters from the page URL rather than shortcode attributes?
Sometimes, when you have generic pages, each providing information about a particular coin, it can be useful that coin and currency symbols are obtained from the page URL rather than each individual widget shortcode. This way you can have exactly the same shortcodes across all such pages, but they will display quotes depending on coin and currency are passed in the page URL. To set this up you need to pass assetRecognitionRegexp parameter, which should be a valid regular expression with 2 groups to capture coin and display currency symbol respectively. Here is an example:
<script> var premiumCryptocurrencyWidgets = { assetRecognitionRegexp: '^crypto/([a-zA-Z0-9-\*]+)/([a-zA-Z0-9-\*]+)/?$' } </script>
In this case when such pages as https://yourwebsite.com/crypto/btc/usd, https://yourwebsite.com/crypto/eth/usd, https://yourwebsite.com/crypto/xrp/usd are accessed the plugin will capture coin and currency symbols from the URL and pass them to all widgets on this page.
here is plugin refrence: https://codecanyon.net/item/premium-cryptocurrency-widgets-js-php/20647829?s_rank=3
here is widget builder: https://cryptowidgets.financialplugins.com/widgets-builder
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Arun Singh
Arun is a MEAN stack developer. He has a fastest and efficient way of problem solving techniques. He is very good in JavaScript and also have a little bit knowledge of Java and Python.