Exploring the Differences Between ReactJS and React Native
Posted By : Anirudh Bhardwaj | 03-Dec-2019

React Native and ReactJS are the two extensively used development tools that enable developers to build high-quality web and mobile applications. ReactJS was launched in 2011 while React Native has been around for a little over three years. Both Facebook-led mobile application development tools have been through several technical upgradations and are quite similar in many technical aspects. However, there are several points of differences that we are going to discuss in this blog post.
Below are the main points of difference between ReactJS and React Native.
Setup and Bundling
ReactJS, as the name suggests, is a JavaScript library that enables developers to build dynamic user interfaces for web and mobile applications. While working on ReactJS, developers need additional tools to implement specific functionalities in a development project. For example, developers often require bundling tools such as Webpack in addition to ReactJS for implementing bundling modules.
React Native, on the other hand, is a framework with built-in modules that don’t require any additional or third-party development module. Developers gain instant access to the coding interface from where it only takes a command-line instruction to implement complex native app functionalities. React Native framework makes the mobile application development process fast and less time-consuming.
Use of HTML
React Native doesn’t use HTML or CSS components to build an application. Contrarily, it comes with several built-in components that work in a similar manner. Most of the components provided by React Native are similar to HTML components. For example, the ‘View’ component in React Native is similar to the <div> tag in HTML whereas the ‘Text’ component is similar to the <p> tag.
ReactJS, on the other hand, makes use of both CSS and HTML components to create a virtual document object model (DOM) and CSS-based animations.
Development Efficiency
React Native is an ideal framework for the high-speed development of native mobile applications. It provides a variety of built-in tools without any additional requirements for a seamless development process. The framework thus accelerates the development process and reduces the overall efforts of a developer.
ReactJS requires additional plugins or modules to accomplish several complex tasks such as CSS-based animations for dynamic user interfaces. However, its hot reload and live reload features provide several benefits to developers under certain conditions. The hot reload and live reload features come handy when developers need to make small changes to the app.
Live Reload: Performing a live reload refreshes the app after making necessary file changes. Live reloading a particular app restarts it from the initial route.
Hot Reload: Performing a hot reload only refreshes the files that were changed recently instead of refreshing the entire app.
Animations For App Components
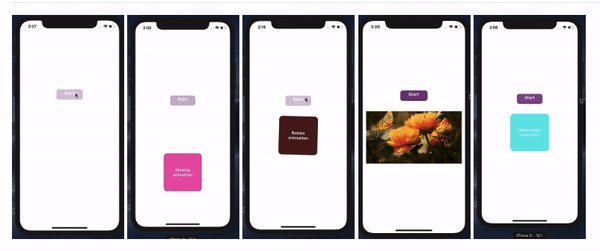
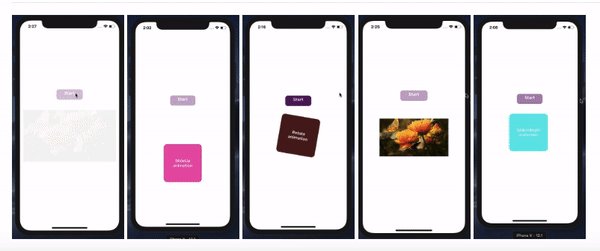
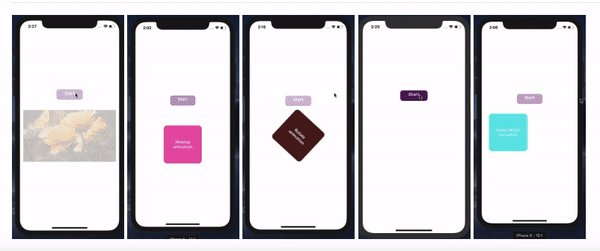
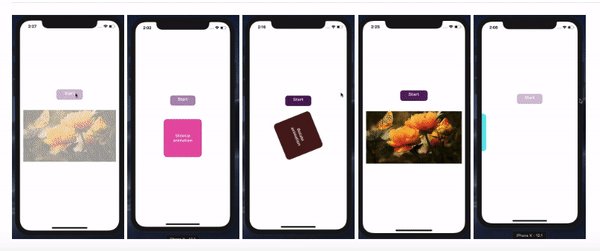
ReactJS requires additional CSS components to create animations for app interfaces. Whereas, React Native uses new ways to implement JavaScript and create custom animations for different app components. React Native framework enables developers to animate different app components via its Animated API.

Source: Medium
In addition to Animated API, developers can also use a popular JavaScript library called Velocity.JS to create assorted animations. This type of animations can be used in many combinations based on time and velocity of gesture. With React Native, developers also gain access to LayoutAnimation which automatically animates views to their new positions when the next layout appears.
In a nutshell, React Native gives more freedom to developers with animation as compared to ReactJS.
Closing Remarks
In the end, we can say that both ReactJS and React Native greatly streamline the development process with increased speed and efficiency. While ReactJS enables developers to build complex UI for web applications, React Native extends support for native mobile app development. Both these tools are surprisingly fast and comparatively easy to learn or master.
JavaScript developers can get hands-on with these tools in several weeks. Besides, developers can easily switch from ReactJS to React Native by following a quick, agile, and simple learning curve. React Native might be a little complex initially, but once they get the hang of it, development can be simple, fast, and more effective.
Avail Oodles’ Expertise In React Native For Mobile Application Development
We are a 360-degree React Native development company that builds feature-rich mobile applications for native mobile platforms. Our React Native app development services accelerate the app development cycle and reduce-to-market with agile methodologies. Our development team builds user-centric mobile applications for Android and iOS platforms, delivering engaging user experiences through dynamic app interfaces.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Anirudh Bhardwaj
Anirudh is a Content Strategist and Marketing Specialist who possess strong analytical skills and problem solving capabilities to tackle complex project tasks. Having considerable experience in the technology industry, he produces and proofreads insightful content on next-gen technologies like AI, blockchain, ERP, big data, IoT, and immersive AR/VR technologies. In addition to formulating content strategies for successful project execution, he has got ample experience in handling WordPress/PHP-based projects (delivering from scratch with UI/UX design, content, SEO, and quality assurance). Anirudh is proficient at using popular website tools like GTmetrix, Pagespeed Insights, ahrefs, GA3/GA4, Google Search Console, ChatGPT, Jira, Trello, Postman (API testing), and many more. Talking about the professional experience, he has worked on a range of projects including Wethio Blockchain, BlocEdu, NowCast, IT Savanna, Canine Concepts UK, and more.