Country code selection using Radio Button In table view Swift
Posted By : Nitin Bhatt | 18-Jun-2015
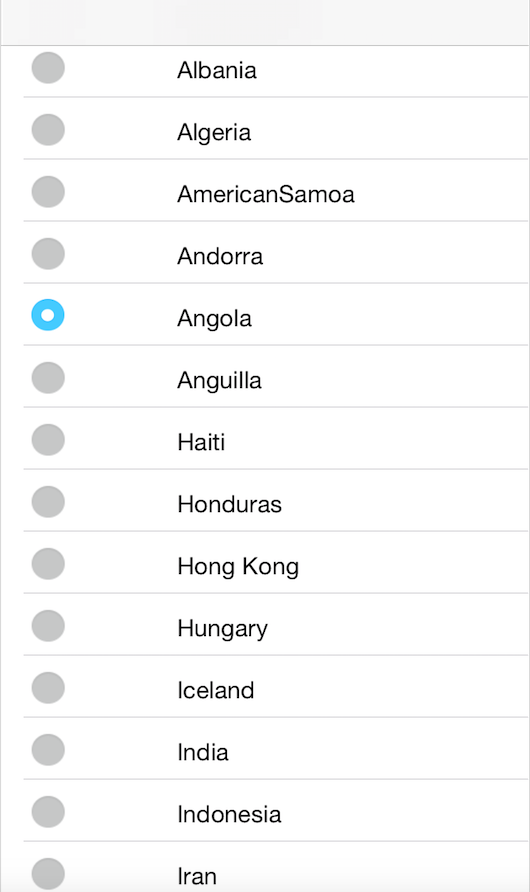
In this blog I have demonstrated how to use radio button to select country in table view.
I am using two radio button image “radioButtonUnchecked” “radioButtonChecked” to show which coutry is selected.In this example i have created two files TableViewController, TableViewCell .To access "TableViewCell" Inside “ TableViewController" write this code inside tableView cellRowAtIndexPath function
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell:TableViewCell=tableView.dequeueReusableCellWithIdentifier(“Cell", forIndexPath: indexPath) as! TableViewCell
}
In TableViewController write this code :-
import UIKit
class TableViewController: UITableViewController {
var countryArray=["Afghanistan","Albania","Algeria","AmericanSamoa","Andorra","Angola","Anguilla","Haiti","Honduras","Hong Kong","Hungary","Iceland","India","Indonesia","Iran","Iraq","Ireland","Isle of Man","Israel","Italy","Jamaica","Japan","Jersey","Jordan","Kazakhstan","Kenya"]
var selectedIndex:NSIndexPath?
override func viewDidLoad() {
super.viewDidLoad()
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = false
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
// self.navigationItem.rightBarButtonItem = self.editButtonItem()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Table view data source
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// #warning Potentially incomplete method implementation.
// Return the number of sections.
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete method implementation.
// Return the number of rows in the section.
return countryArray.count
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
// let cell = tableView.dequeueReusableCellWithIdentifier("reuseIdentifier", forIndexPath: indexPath) as! UITableViewCell
let cell:TableViewCell=tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! TableViewCell
cell.country.text=countryArray[indexPath.row]
cell.selectionStyle = UITableViewCellSelectionStyle.None;
if (selectedIndex == indexPath) {
cell.radioButton.setImage(UIImage(named: "radioButtonChecked"),forState:UIControlState.Normal)
} else {
cell.radioButton.setImage(UIImage(named: "radioButtonUnchecked"),forState:UIControlState.Normal)
}
// Configure the cell...
return cell
}
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
tableView.deselectRowAtIndexPath(indexPath, animated: true)
let row = indexPath.row
println(countryArray[row])
selectedIndex = indexPath
tableView.reloadData()
}
}
In TableViewCell write this code:-
import UIKit
class TableViewCell: UITableViewCell {
@IBOutlet weak var radioButton: UIButton!
@IBOutlet weak var country: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}

Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Nitin Bhatt
Nitin is an Assistant Project Manager specializing in iOS Application Development. He is an avid reader.