Content in Multiple Columns
Posted By : Deepak Insa | 26-Jun-2015
We can manage text in multiple columns by applying CSS3’s property. The properties are:-
- column-count: It Adjust all text in three column.
- column-gap: It define padding between columns
- column-rule: It define a border between columns. and properties will be like border
These property using with prefixes vendor -webkit- and -moz- All related properties are:-
-moz-column-count: 3;
-moz-column-gap: 20px;
-webkit-column-count: 3;
-webkit-column-gap : 20px;
-moz-column-rule-color: #ccc;
-moz-column-rule-style: solid;
-moz-column-rule-width: 1px;
-webkit-column-rule-color: #ccc;
-webkit-column-rule-style: solid ;
-webkit-column-rule-width: 1px;
you can use “rule” in one line like border-properties:
-webkit-column-rule: 1px solid #ccc;
Here I am giving you an example for adjust all text content in 3 column.
CSS
.three-col {
-moz-column-count: 3;
-moz-column-gap: 20px;
-webkit-column-count: 3;
-webkit-column-gap: 20px;
}
Here can be used text-align:justify; to justify all text content in every column.
.three-col {
-moz-column-count: 3;
-moz-column-gap: 20px;
-webkit-column-count: 3;
-webkit-column-gap: 20px;
text-align:justify;
}
HTML
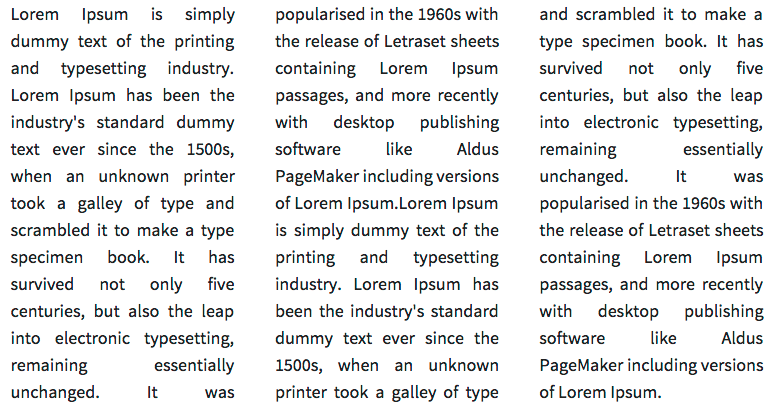
<p class="three-col”>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.<p>
Example

Also note that These properties would only work in Moz (Firefox 1.5+, et al.) and Webkit (Safari 3+, Chrome, et al.) browsers.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Deepak Insa
Deepak is an experienced UI developer with experience and capabilities to build compelling UIs for Web and Mobile Applications.