Writing a native iOS plugin for PhoneGap
Posted By : Ashish Tyagi | 26-Nov-2013
Writing a native iOS plugin for PhoneGap:
PhoneGap provides several device APIs to access almost all sorts of things on a device. But when it comes to extend our requirements beyond such built-in-features or simply want to do something that is not already supported.
we can Integrate PhoneGap with the native code to fulfill our requirement by creating custom plugins.In order to create your own plugin you will have to be familiar with javascript as well as Objective -C.
Step 1) : Firstly create a PhoneGap project for iOS platform and Specify the plugin as a <feature> tag in your Cordova-iOS application's project's config.xml file as given below.
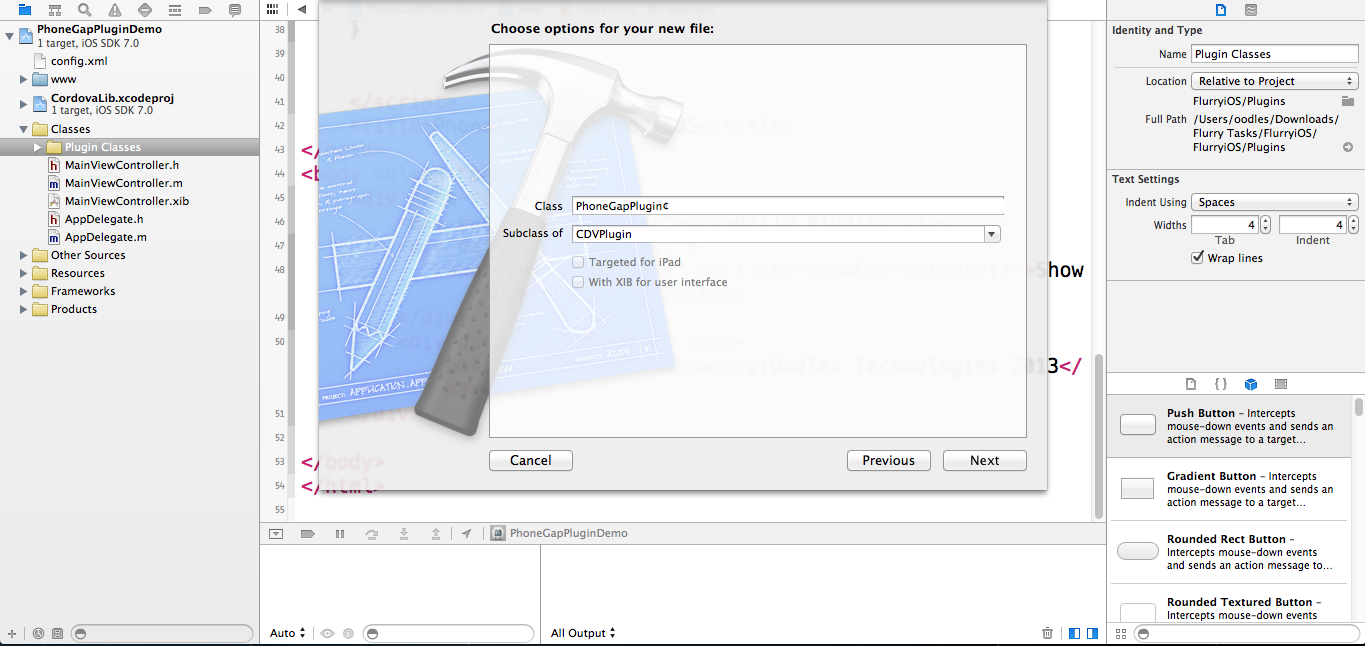
Step 2) : we’ll create the class that will be responsible to listening to the calls from PhoneGap’s JavaScript bridge. To do this expand the Classes, right click on it and choose New File and create this class as a subclass of CDVPlugin as shown below.

Step 3): In Last step you got two file , one is header file(.h) and Other is implementation file(.m)
Creating Plugin Code:
Now,open PhoneGapPlugin.h file and replace #import <Cordova/Cordova.h> with #import <Cordova/CDV.h> and Create a method which is called from Cordova Javascript Bridge ,Which is prefix with Cordova.This function is used to make a Request from UIWebview to native code.
Next Step to fill the following code in PhoneGapPlugin.h and PhoneGapPlugin.m file as given below.
PhoneGapPlugin.h
- (void) cordovaGetCurrentDate:(CDVInvokedUrlCommand *)command;
PhoneGapPlugin.m
- (void) cordovaGetCurrentDate:(CDVInvokedUrlCommand *)command {
NSString *currentDate =[self getCurrentDate];
CDVPluginResult *pluginResult = [ CDVPluginResult
resultWithStatus : CDVCommandStatus_OK
messageAsString : currentDate
];
// Execute sendPluginResult on this plugin's commandDelegate, passing in the ...
// ... instance of CDVPluginResult
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
//UserDefined Method to getting Current Date :
- (NSString *) getCurrentDate{
NSDate *currDate = [NSDate date];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc]init];
[dateFormatter setDateFormat:@"dd.MM.YY HH:mm:ss"];
NSString *dateString = [dateFormatter stringFromDate:currDate];
return dateString;
}
Step 4): Open index.html file located www/ folder of your xcode project .Make some change in index.html file for creating a webview which contain a button for calling plugin method by using following code.
function showCurrentDate() {
window.showDate("", function(echoValue) {
alert(echoValue);
});
} //--This method is called when user click on button.
//-Create a button on Cordove webview
Step 5): Create a plugin.js file in www folder and add the following Javascript code for calling Plugin Method
plugin.js
window.showDate = function(str, callback) {
cordova.exec(callback, function(err) {
callback('Nothing to echo.');
}, "PhonegapPlugin", "cordovaGetCurrentDate", [str]);};
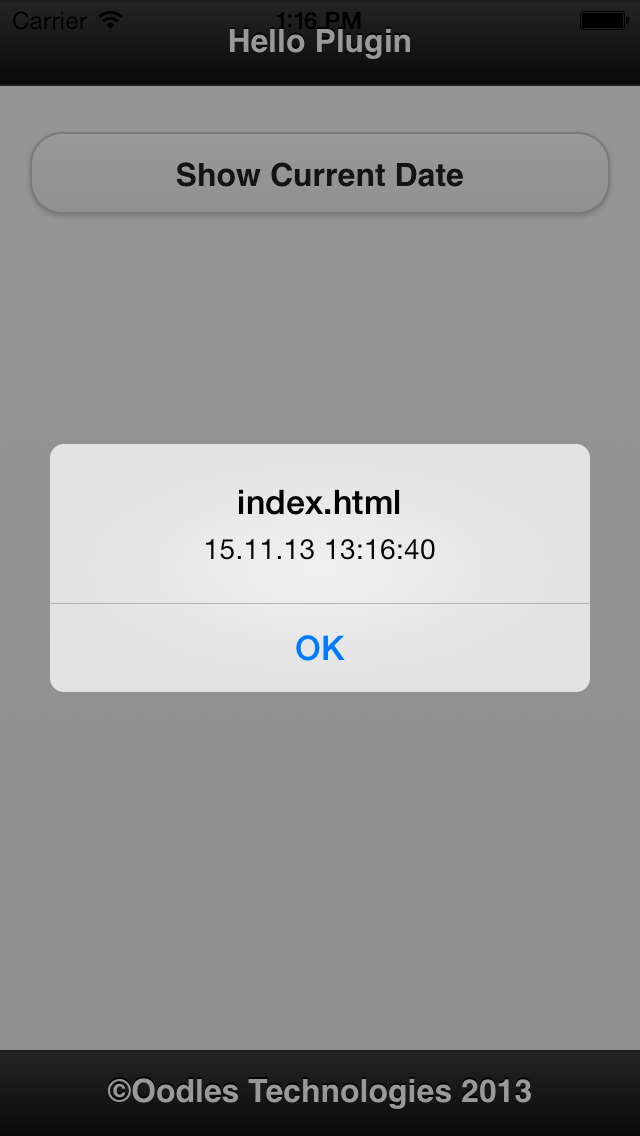
On running project,you will find following output screen and you can download sample code from download link

Hope it is useful for you :)
Aashish Tyagi
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.











About Author
Ashish Tyagi
Ashish is a iPhone application developer with experience in Objective-C , Titanium and Phonegap frameworks. Ashish loves watching movies in his free time.