ReactJS vs Angular Comparison
Posted By : Rohit Goyal | 27-Apr-2018
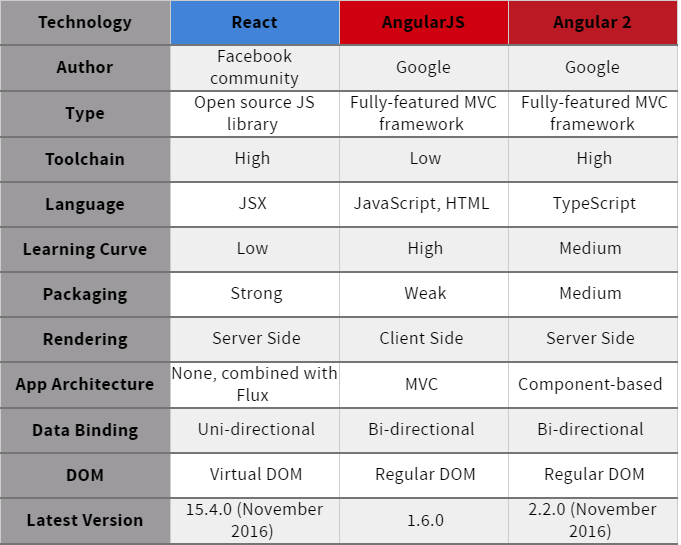
ReactJS vs AngularJS comparison:-
AngularJS is a champion among the most conspicuous javascript frameworks and like other near programming suits it offers different out-of-the-compartment courses of action and blueprints. At the point when, React organic group includes any number of composable, coordinated online mechanical assemblies and ReactJS goes about as one of the building squares.

Advantages of AngularJS:-
1) Overall social order support is one of the parts, that can without quite a bit of an extent make Angular the best javascript structure. Specialists and fashioners constantly cooperate and add to the gathering, extending authenticity and steadfast nature of the framework.
2) It is an irrefutable framework that can continue running in any program or stage. Furthermore, it is consistent, overwhelmed with moment gadgets, ng parts are solid and extremely creative, as showed up contrastingly in connection to React.
3) Two-way data tie is doubtlessly the best part, as it diffuses the impact after every minor data change and routes with the necessity for help effort with data synchronize in view and model.
4) Given the way that our association makes dynamic usage of ng2, it is principal to consolidate react versus jaunty 2 examinations moreover.
5) TypeScript is an enhanced JS super-set that arrangements optional static create checking, question-based programming illustrations, and unrivaled composition features.
6) Inferable from section based building portions have significant legitimate and each one of them contains parts with simply appropriate value. Moreover, they are roughly coupled and genuinely exemplified. Such approach makes sections easily reusable, enhance their testability and further reasonability.
Advantages of ReactJS:-
1) JSX is a JS language structure that empowers HTML statements and utilization of HTML label sentence structure for subcomponents rendering. It advances working of machine-intelligible code and gives the capacity to compound segments in one arrange time confirmed document.
2) Prompt rendering is among the best highlights of React that gives a critical edge over Angular. The innovation contains savvy techniques to alleviate the measure of DOM tasks, streamline and quicken the updates procedure. Virtual DOM (Document Object Model) is of incredible utilize while taking care of huge databases.
3) The center contrast amongst ReactJs and AngularJs is that React is JS-driven, while ng2 remains HTML-driven. JavaScript is significantly more hearty than HTML, that makes React much more straightforward, engaged and steady.
4) The center contrast amongst ReactJs and AngularJs is that React is JS-driven, while ng2 remains HTML-driven. JavaScript is much more hearty than HTML, that makes React significantly more straightforward, engaged and reliable.
Disadvantages of AngularJs:-
Like some other client-side rendering advancement in javascript structure examination list, engineers should put remarkable highlight on security to make applications strong and safe. Be that as it may, with the introduction of Angular Universal and pre-rendering decision in ng2, this issue was defused.
Disadvantages of ReactJs:-
1) Comparing respond versus rakish execution, above all else, it merits saying that ReactJS isn't a full-scale system and for this very reason coordination of the UI library into a typical MVC structure requires further programming learning. It is as yet youthful and not develop, thinking about instructional exercise volumes, constrained biological system, and so on.
2) Apart from advantages and disadvantages of ReactJs, we ought to likewise specify Flux that is as often as possible connected for adding a structure and design to respond application. Use of the two advances can turn into a test for a non-experienced software engineer, as it needs organized and thorough documentation or guide.
Conclusion:-
Respond and Angular offer totally various ways to deal with web application advancement for startup, little and midmarket organizations. The two advancements are effective and adaptable, while none of them is more terrible or better than the other. Contingent on custom application objectives and specific framework imperatives, engineers can keep running from ng2 to React, and back.
Choosing Angular, it, for the most part, accept the making of center skeleton for a front-end application, while React.js can be connected to enhance its particular parts. Also, it can be coordinated with different systems, similar to Backbone or even surely understood Angular.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Rohit Goyal
Rohit is an experienced Frontend Developer, having good experience in HTML5, CSS3, Bootstrap, Jquery, AngularJS, Angular4/5, Restful API Integration, ES6 . His hobbies are playing cards and cricket.