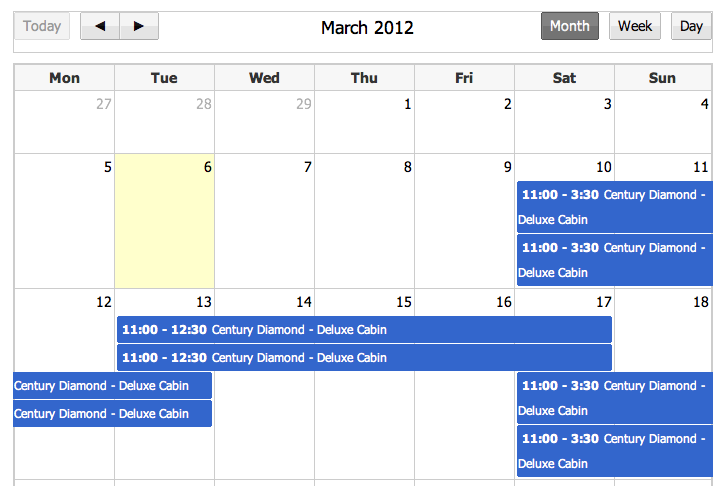
Fullcalendar Walk through with AngularJS
Posted By : Ashish Sharma | 25-Oct-2013

You must have the following files in javascript directory:-
- jquery-ui.min.js
- jquery.min.js
- fullcalendar.js
- calendar.js
- angular.js
- bootstrap.js
These file you would need in css directory:-
- fullcalendar.css
- bootstrap.css
Links that will let you download these files are:-
- https://github.com/angular-ui/ui-calendar/tree/master/src
- http://arshaw.com/fullcalendar/download/
Now create the controller to handle the data and events:-
angular.module('myCalendarApp', ['ui.calendar']);
function CalendarCtrl($scope, $http) {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
var currentView = "month";
//event source that pulls from google.com
$scope.eventSource = {
url: "http://www.google.com/calendar/feeds/usa__en%40holiday.calendar.google.com/public/basic",
className: 'gcal-event', // an option!
currentTimezone: 'America/Chicago' // an option!
};
//This will call onLoad and you can assign the values the way you want to the calendar
//here DataRetriever.jsp will give me array of JSON data generated from the database data
$http.get('DataRetriever.jsp').success(function(data) {
for(var i = 0; i < data.length; i++)
{
$scope.events[i] = {id:data[i].id, title: data[i].task,start: new Date(data[i].start), end: new Date(data[i].end),allDay: false};
}
});
/*
//to explicitly add events to the calendar
//you can add the events in following ways
$scope.events = [
{title: 'All Day Event',start: new Date('Thu Oct 17 2013 09:00:00 GMT+0530 (IST)')},
{title: 'Long Event',start: new Date('Thu Oct 17 2013 10:00:00 GMT+0530 (IST)'),end: new Date('Thu Oct 17 2013 17:00:00 GMT+0530 (IST)')},
{id: 999,title: 'Repeating Event',start: new Date('Thu Oct 17 2013 09:00:00 GMT+0530 (IST)'),allDay: false},
{id: 999,title: 'Repeating Event',start: new Date(y, m, d + 4, 16, 0),allDay: false},
{title: 'Birthday Party',start: new Date(y, m, d + 1, 19, 0),end: new Date(y, m, d + 1, 22, 30),allDay: false},
{title: 'Click for Google',start: new Date(y, m, 28),end: new Date(y, m, 29),url: 'http://google.com/'}
];
//we don't need it right now*/
//with this you can handle the events that generated by clicking the day(empty spot) in the calendar
$scope.dayClick = function( date, allDay, jsEvent, view ){
$scope.$apply(function(){
$scope.alertMessage = ('Day Clicked ' + date);
});
};
//with this you can handle the events that generated by droping any event to different position in the calendar
$scope.alertOnDrop = function(event, dayDelta, minuteDelta, allDay, revertFunc, jsEvent, ui, view){
$scope.$apply(function(){
$scope.alertMessage = ('Event Droped to make dayDelta ' + dayDelta);
});
};
//with this you can handle the events that generated by resizing any event to different position in the calendar
$scope.alertOnResize = function(event, dayDelta, minuteDelta, revertFunc, jsEvent, ui, view ){
$scope.$apply(function(){
$scope.alertMessage = ('Event Resized to make dayDelta ' + minuteDelta);
});
};
/*
//this code will add new event and remove the event present on index
//you can call it explicitly in any method
$scope.events.push({
title: 'New Task',
start: new Date(y, m, 28),
end: new Date(y, m, 29),
className: ['newtask']
});
$scope.events.splice(index,1);*/
//with this you can handle the click on the events
$scope.eventClick = function(event){
$scope.$apply(function(){
$scope.alertMessage = (event.title + ' is clicked');
});
};
//with this you can handle the events that generated by each page render process
$scope.renderView = function(view){
var date = new Date(view.calendar.getDate());
$scope.currentDate = date.toDateString();
$scope.$apply(function(){
$scope.alertMessage = ('Page render with date '+ $scope.currentDate);
});
};
//with this you can handle the events that generated when we change the view i.e. Month, Week and Day
$scope.changeView = function(view,calendar) {
currentView = view;
calendar.fullCalendar('changeView',view);
$scope.$apply(function(){
$scope.alertMessage = ('You are looking at '+ currentView);
});
};
/* config object */
$scope.uiConfig = {
calendar:{
height: 450,
editable: true,
header:{
left: 'title',
center: '',
right: 'today prev,next'
},
dayClick: $scope.dayClick,
eventDrop: $scope.alertOnDrop,
eventResize: $scope.alertOnResize,
eventClick: $scope.eventClick,
viewRender: $scope.renderView
}
};
/* event sources array*/
$scope.eventSources = [$scope.events, $scope.eventSource, $scope.eventsF];
}
Now in your view file(jsp, gsp or html) add the following codes:-
- This have to be added before the head, AngularJS norms (for more detail go through AngularJS tutorial)
<html lang="en" ng-app="myCalendarApp" id="top">
- This will give the basic calendar structure with 3 agenda buttons.
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn btn-success" ng-click="changeView('agendaDay', myCalendar)">Day</button> <button class="btn btn-success" ng-click="changeView('agendaWeek', myCalendar)">Week</button> <button class="btn btn-success" ng-click="changeView('month', myCalendar)">Month</button> </div> </div> <div class="calendar" ng-model="eventSources" calendar="myCalendar" config="uiConfig.calendar" ui-calendar="uiConfig.calendar"></div> - This is where the alert message will be shown
<div class="alert-success calAlert" ng-show="alertMessage != undefined && alertMessage != ''"> <h4>{{alertMessage}}</h4> </div> - This will give the list of task for the current date
<ul class="unstyled"> <li ng-repeat="e in events | filter:currentDate"> <div class="alert alert-info"> <a class="close" ng-click="remove($index)"><i class="icon-remove"></i></a> <b> {{e.title}}</b> - {{e.start | date:"MMM dd"}} </div> </li> </ul>
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Ashish Sharma
Ashish is a bright Groovy and Grails developer and have worked on development of various SaaS applications using Grails technologies. Ashish likes PC games and works out at Gym in his free time.