Facebook sharing in iOS Phonegap Application
Posted By : Deepak Rawat | 27-Mar-2015
Facebook provides a very important feature of sharing, using our app when someone share something then it shows in that person’s timeline and it also displayed in their friend’s News Feed.
Now question is how do we share our app’s content into facebook?
For this facebook provide different SDKs for different platforms, here we will talk about iOS SDK, to support this SDK Phonegap provide a plugin named “phonegap-facebook-plugin”, you can install it in your phonegap/cordova application using:
cordova plugin add https://github.com/Wizcorp/phonegap-facebook-plugin --variable APP_ID=your-appId --variable APP_NAME=your-appName
here APP_ID and APP_NAME are the id and name of your app which you will get after registering your app in facebook, once this plugin installed you are good to go.
Facebook provide two types of sharing dialog:
-
Feed Dialog - It does not require native facebook app to share
-
??

-
Share Dialog - It require native facebook app to share(include image)
?
to use these dialogs in your application use below code:
var fbShareData = {
method : "share",
link : 'https://www.ShareTutor.co', //this is used for share dialog
href : 'https://www.ShareTutor.co', //this is used for feed dialog
description : "Allow your users to share stories on Facebook from your app using iOS SDK.",
name : "ShareSample",
caption : "ShareTutor.co",
picture : "http://a.fastcompany.net/multisite_files/coexist/poster/2012/09/1680570-poster-1280-transformational-forces-social-sector.jpg"
};
facebookConnectPlugin.showDialog(fbData, function(dialogSuccess) {
//write your code when shared on facebook
},function(dialogFaliure) {
//write your code when not shared on facebook
}
In above code “fbShareData” is the options which is used for sharing in facebook.
-
method : through which method you want to share your content, write “share” for share Dialog or “feed” for feed Dialog.
-
link/href : is used for the url to be shared
-
description: is used for description of your content
-
name : title of your share
-
caption: link name
-
picture: used for display image in your share content
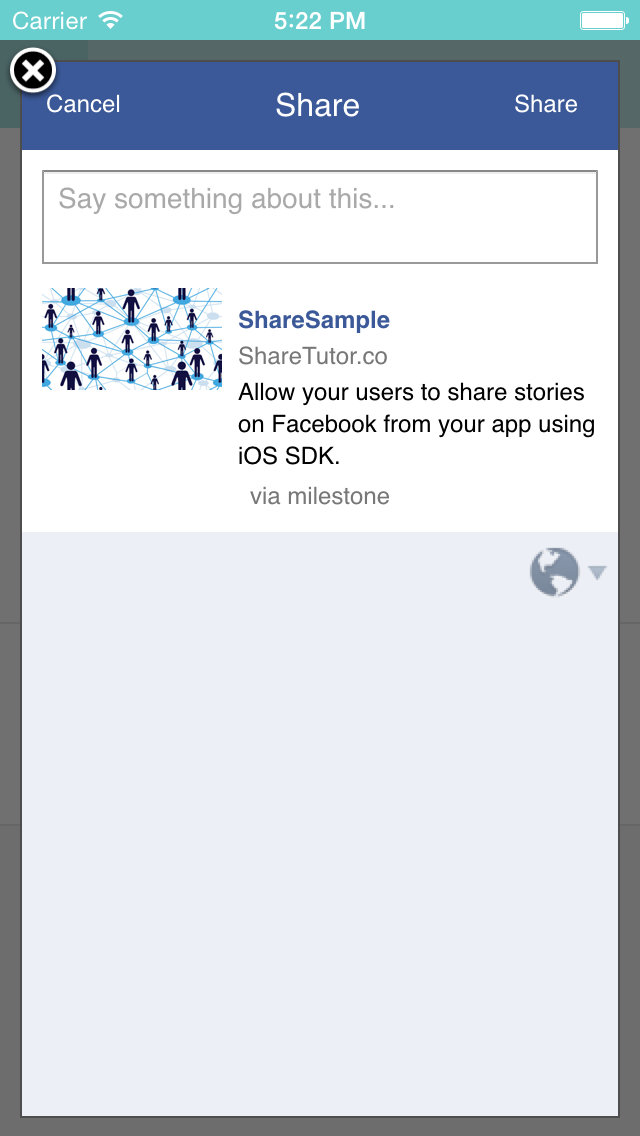
Here what these option will look while sharing:

There is one problem with this plugin, that it didn’t show the share dialog to share, it only opens the feed dialog irrespect of the method you write, but the good thing is that I solved that out, I did some tweaks in the plugin file and now it supports both types of sharing.
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Deepak Rawat
Deepak is a Web and Mobile application Sr. Lead Frontend developer and good working experience with JQuery , AngularJS , Javascript and PhoneGap. His hobbies are listening to music and photography.