Easy setup Date Picker
Posted By : Vasu Saini | 27-Oct-2017
Date Picker View in iOS is long process to setup, drag drop , delegates, handling for multiple use , different format of pickers all such tasks make code handling complicated , for ex if we use date picker multiple times such as date of birth, anniversary, date of joining
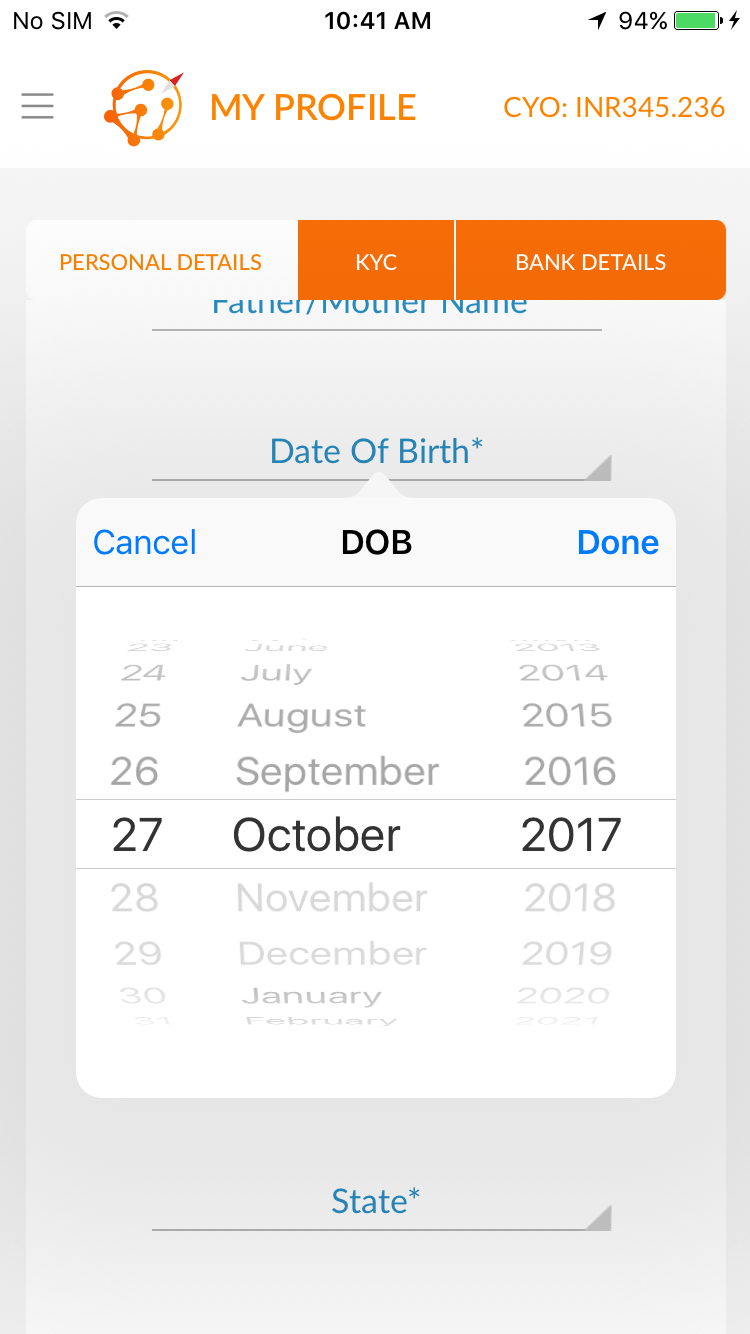
Here as shown on in figure below there are various fields designed on table view on which we have to open date picker such as dob, doj etc
There are different ways to handle such type of things. let us discuss about it.

Step 1. Create / Open project in which you want to do such stuff.
Step 2. Install Pod mentioned below if you are using Swift 4 otherwise remove branch from it.
pod 'SwiftyPickerPopover', :git => 'https://github.com/hsylife/SwiftyPickerPopover', :branch => 'swift4'
Step3.Now create a new swift file and name it as Picker.swift
Step 4. Now Paste the code as shown below in the picker.swift
// // Picker.swift // EimarsMLM // // Created by Vasu Saini on 04/10/17. // Copyright © 2017 oodlesTechnologies_Vasu_Saini. All rights reserved. // import Foundation import UIKit import SwiftyPickerPopover class Picker { static func showDatePickerWith(_ title: String, _ view: UIView, _ controller: UIViewController, completion: @escaping (_ selectedDate: Date) ->Void) { let datePicker = DatePickerPopover(title: title).setMaximumDate(Date()) .setDoneButton(action: { popover, selectedDate in completion(selectedDate)} ) datePicker.appear(originView: view, baseViewController: controller) } }
Step 5. This is class to the third party used to call date picker
Step 6. Now Open view controller class in which you want to use this date picker.
Step 7. Call that date picker function as follows.
Picker.showDatePickerWith(title, textField, self) { (date) in
print("Selected date = \(date)")
}
Step 8.All you have setup pass the title and view you want to give to date picker as shown in above image.
view is that view on which picker will show (indicating view)
Step 9. All Done
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Vasu Saini
Vasu Saini is Passionate to deploy ideas into real world, Have zeal to learn new technologies. working as iOS Developer in Oodles Technologies. Sports Freak, Calisthenics ,Parkour, Love to play football, swimmer, athletics etc