Display Google Map in swift
Posted By : Nitin Bhatt | 28-Sep-2015
This blog explain the Google Map implementation in swift
Step 1:-
If CocoaPods tools not installed, then Install it by running the following command from the terminal.
$ sudo gem install cocoapods
Step 2:-
Create file Podfile this file define your project dependencies .Go to your project location run comment
$ touch Podfile
then open podfile write this commend in terminal
$ open Podfile
Edit Podfile and include your dependencies
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.1'
pod 'GoogleMaps'
Save the Podfile
Step 3:-
Run the pod install command. This will install the APIs specified in the Podspec, along with any dependencies
$ pod install
Step 4:-
Close Xcode, and then open you project by double clicking on it.
Step 5:-
Open google Developer console form the link "https://console.developers.google.com/flows/enableapi?apiid=placesios,maps_ios_backend&keyType=CLIENT_SIDE_IOS" create new project
Go to Credentials->select Credentials from left menu-> Add credentials -> API key -> IOS key
Enter your apps bundle identifier(com.GoogleMapExample) then click create now your
API key appear "AIzaSyBnptox---------------------" copy this API key and paste it into your AppDelegate.swift
see Step 6 for more details
Step 6:-
import GoogleMaps
Write this code in AppDelegate.swift
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
GMSServices.provideAPIKey("-----API Key-----")
return true
}
Step 7 :
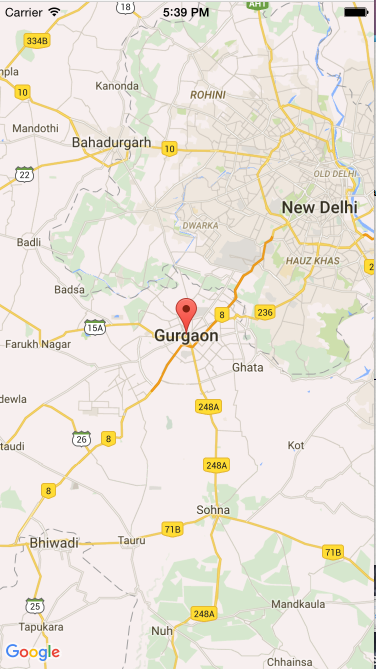
Write this code in ViewController.swift
import UIKit
import GoogleMaps
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var camera = GMSCameraPosition.cameraWithLatitude(28.4594965,
longitude: 77.0266383, zoom: 10)
var mapView = GMSMapView.mapWithFrame(CGRectZero, camera: camera)
mapView.myLocationEnabled = true
self.view = mapView
var marker = GMSMarker()
marker.position = CLLocationCoordinate2DMake(28.4594965, 77.0266383)
marker.title = "Gurgaon"
marker.snippet = "India"
marker.map = mapView
}
}

For more details about Google Map implementation go to this link
https://developers.google.com/maps/documentation/ios-sdk/start
THANKS
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Nitin Bhatt
Nitin is an Assistant Project Manager specializing in iOS Application Development. He is an avid reader.