Creating forms in angular 2 using json schema at run time
Posted By : Prashank Jauhari | 28-Nov-2017
Creating forms in angular 2 using
During our project we faced a requirment where forms input type and its related attributes(like name,v alue,placeho lde
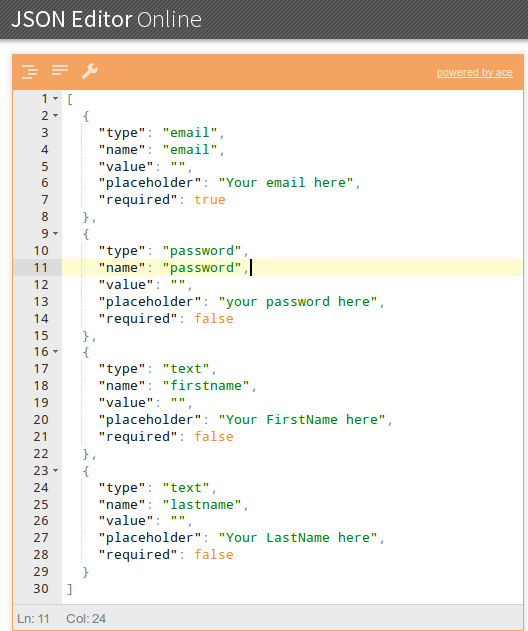
Step 1: Create the Json Schema that will act as the skeleton for yout Dynamic form.
Example Json is as under:

Step 2: Create a signupComponent with a private inputField variable that will contain the schema for your form.

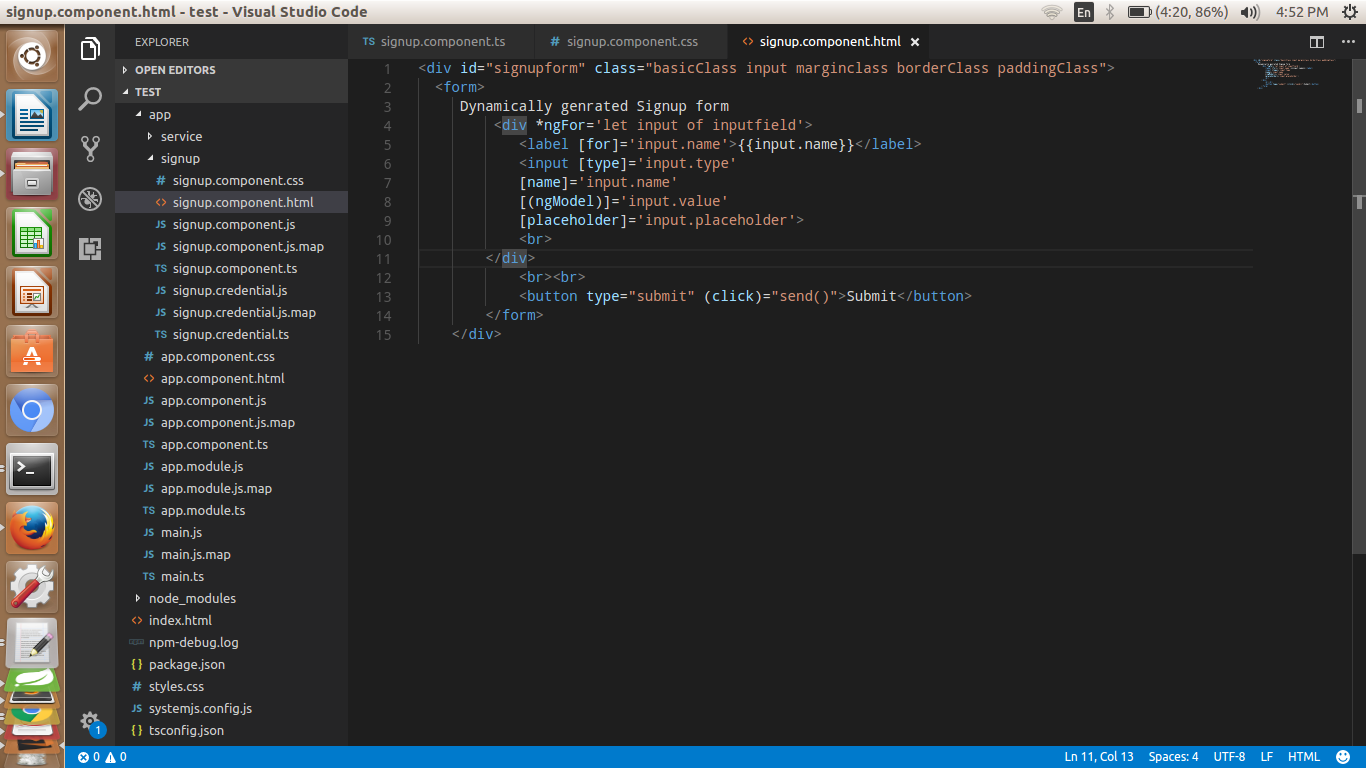
step3: create signup component html ,and its css file(it is optional),
And bind the attributes of input html tag with our input object of inputField json array. Notice that we perform two way databinding for value property of input html tag, this is done to get Entered value when user submit the form.
Notice the submit button its click event is bind to our send() function inside our signupComponent.ts file.

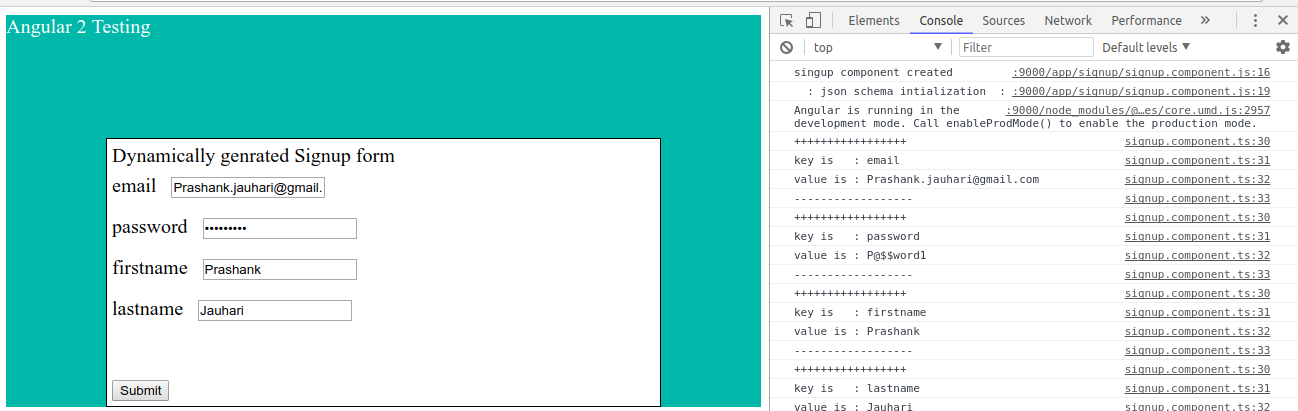
When we open your app in browser we can see Dynamic form created as per our json schema.

Whenever

When ever we change the json schema our form structure also get changed. Form Example adding a new field json metadata in the jsonshema array will be reflected in the created form.
New Json object :
{type:'date',name:'DOB',value:'',placeholder:'yyyy/dd/mm',required:true}
New Displayed form is as under:

Note: You can add your own functionality as it is custom implementation and you are not relying on plugin......
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Prashank Jauhari
Prashank is quick learner and passionate about new technologies. He is currently working as Java Developer with knowledge of Spring and Hibernate.