Adjust list items in each row using JQuery
Posted By : Milind Ahuja | 17-Dec-2016
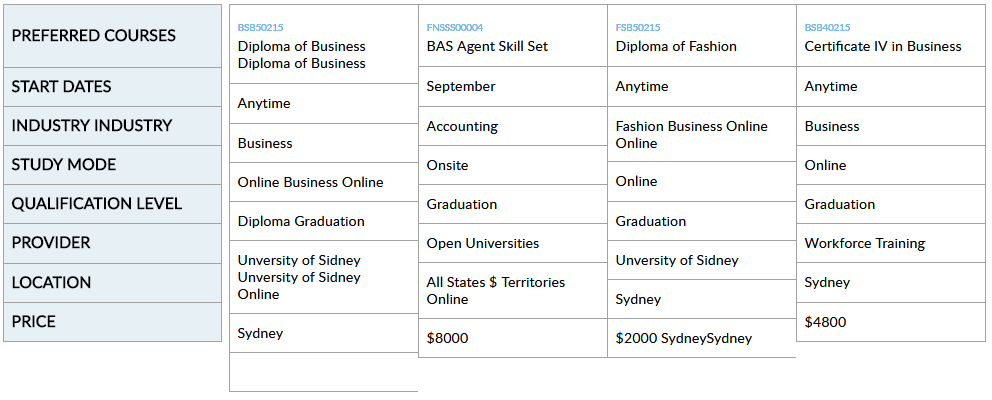
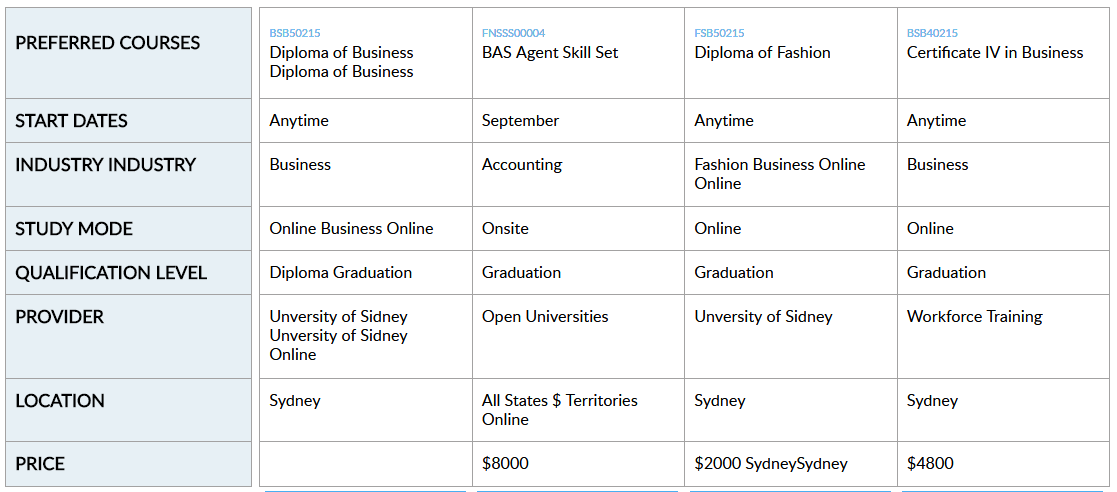
I have created a following table using unodered list, which consists of 8 rows and 4 columns. The problem occurs, when content of list item changes which results to unequal height of list itmes in each row. To solve this problem, I used JQuery and wrote a function which finds the maximum height of list item in each row and adjust all the list items to the maximum height such that every list item in each row has equal height. Here is the code which does the work for you: HTML: JQuery: EXPLANATION: This loop runs for all the rows, 8 in this case and checks the height of each list item in each row and gives the maximum height for each row. The maximum height will be then applied to all the list items in each row. 


var counter;
for (counter = 1; counter <= 8; counter++) {
var max = 0;
console.log("counter ", counter);
$('ul.table li:nth-child(' + counter + ')').each(function() {
$(this).outerHeight("auto");
var h = $(this).outerHeight();
max = Math.max(max, h);
// Set each height to the max height
console.log("height ", h);
});
console.log("max ", max);
$('ul.table li:nth-child(' + counter + ')').outerHeight(max);
}
});
Cookies are important to the proper functioning of a site. To improve your experience, we use cookies to remember log-in details and provide secure log-in, collect statistics to optimize site functionality, and deliver content tailored to your interests. Click Agree and Proceed to accept cookies and go directly to the site or click on View Cookie Settings to see detailed descriptions of the types of cookies and choose whether to accept certain cookies while on the site.










About Author
Milind Ahuja
Milind is a bright Lead Frontend Developer and have knowledge of HTML, CSS, JavaScript, AngularJS, Angular 2+ Versions and photoshop. His hobbies are learning new computer techniques, fitness and interest in different languages.